반응형

CSS 클래스 요소 삭제 질문

어떤 프로그램을 만들려는데 잘 안되서 질문이 있는데요.
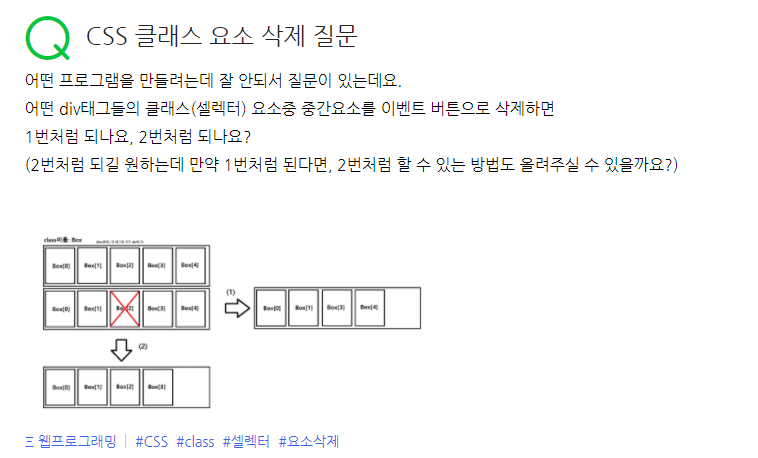
어떤 div태그들의 클래스(셀렉터) 요소중 중간요소를 이벤트 버튼으로 삭제하면
1번처럼 되나요, 2번처럼 되나요?
(2번처럼 되길 원하는데 만약 1번처럼 된다면, 2번처럼 할 수 있는 방법도 올려주실 수 있을까요?)

답변
https://codepen.io/jh91/pen/abyZbKW
css 클래스 요소 삭제
...
codepen.io
저의 경우 제이쿼리 each를 이용하여 현재 index를 구한뒤
index값으로 id와 박스의 이름을 변경했습니다.
코드를 보시면 1번 형태, 2번 형태로 나눠놨습니다.
모르시면 추가 질문 해주시기 바랍니다.
//박스 생성
for(i = 0; i<10; i++){
var box = `<div id=box`+i+`>box`+i+`</div>`;
$('.boxflex').append(box);
}
// 1번 형태
$('.box1 > div').click(function(){
var text = confirm('정말 지우시겠습니까?');
if(text == true){
$(this).remove();
}
});
//2번 형태
$('.box2 > div').click(function(){
var text = confirm('정말 지우시겠습니까?');
if(text == true){
$(this).remove();
var index = $(this).index();
$('.box2 > div').each(function(){
$(this).attr('id',$(this).index());
$(this).text(`box` + $(this).index());
});
}
});
지식인 글 링크
https://kin.naver.com/qna/detail.naver?d1id=1&dirId=10402&docId=402822513
CSS 클래스 요소 삭제 질문
어떤 프로그램을 만들려는데 잘 안되서 질문이 있는데요. 어떤 div태그들의 클래스(셀렉터) 요소중 중간요소를 이벤트 버튼으로 삭제하면1번처럼 되나요, 2번처럼 되나요?(2번처럼 되...
kin.naver.com
반응형
'웹언어 > 지식인 답변 모음' 카테고리의 다른 글
| [지식인] 탭메뉴 만들기 (0) | 2022.06.19 |
|---|---|
| [지식인] prototype 질문 (2) | 2022.04.19 |
| [지식인] Form 질문 (2) | 2022.03.28 |
| [지식인] html 시간표 질문 (2) | 2022.03.28 |
| html 커서 이미지 바꾸기 (2) | 2021.11.03 |







