728x90
반응형

[지식인] Form 질문
질문 HTML5 문제 풀어주실 고수분 모십니다.
코드 내용 상세하게 적어주시면 감사하겠습니다.


답변
아래의 html을 복사 하시면 됩니다.
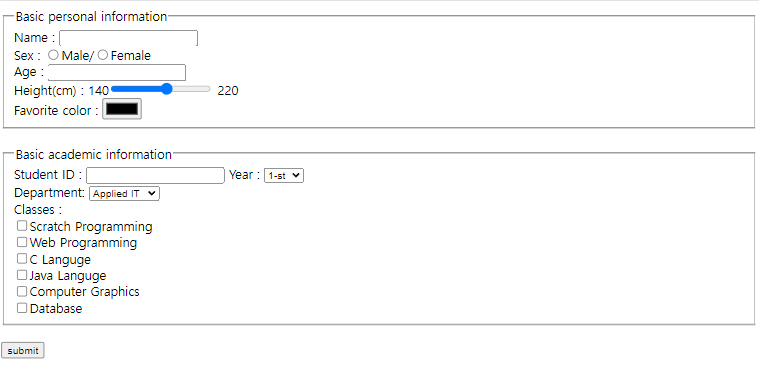
<form action="https://www.w3schools.com/action_page.php" method="get" target="_blank">
<fieldset>
<legend>Basic personal information</legend>
Name : <input type="text" name="name"><br>
Sex : <label><input type="radio" name="sex" value="male">Male</label>/<label><input type="radio" name="sex" value="female">Female</label><br>
Age : <input type="number" name="age"><br>
Height(cm) : 140<input type="range" name="height" min="140" max="220"> 220<br>
Favorite color : <input type="color" name="favcolor"><br>
</fieldset>
<br>
<fieldset>
<legend>Basic academic information</legend>
Student ID : <input type="text" name="StudentID">
Year : <select name="year">
<option value="1-st">1-st</option>
<option value="2-nd">2-nd</option>
<option value="3-rd">3-rd</option>
<option value="4-th">4-th</option>
</select><br>
Department: <select name="dept">
<option value="Applied IT">Applied IT</option>
<option value="Computer">Computer</option>
<option value="Electronics">Electronics</option>
</select><br>
Classes : <br>
<label ><input type="checkbox" name="class" value="ScratchProgramming">Scratch Programming</label><br>
<label ><input type="checkbox" name="class" value="WebProgramming">Web Programming</label><br>
<label ><input type="checkbox" name="class" value="CLanguge">C Languge</label><br>
<label ><input type="checkbox" name="class" value="JavaLanguge">Java Languge</label><br>
<label ><input type="checkbox" name="class" value="ComputerGraphics">Computer Graphics</label><br>
<label ><input type="checkbox" name="class" value="Database">Database</label><br>
</fieldset><br>
<button>submit</button>
</form>답변 확인하는 페이지
Forms action page
The server has processed your input and returned this answer. Note: This tutorial will not teach you how servers are processing input. Processing input is explained in our PHP tutorial.
www.w3schools.com
답변 폼

728x90
반응형
'웹언어 > 지식인 답변 모음' 카테고리의 다른 글
| [지식인] 탭메뉴 만들기 (0) | 2022.06.19 |
|---|---|
| [지식인] prototype 질문 (2) | 2022.04.19 |
| [지식인] html 시간표 질문 (2) | 2022.03.28 |
| html 커서 이미지 바꾸기 (2) | 2021.11.03 |
| CSS 클래스 요소 삭제 질문 (2) | 2021.10.23 |







