반응형

[지식인] html 시간표 질문
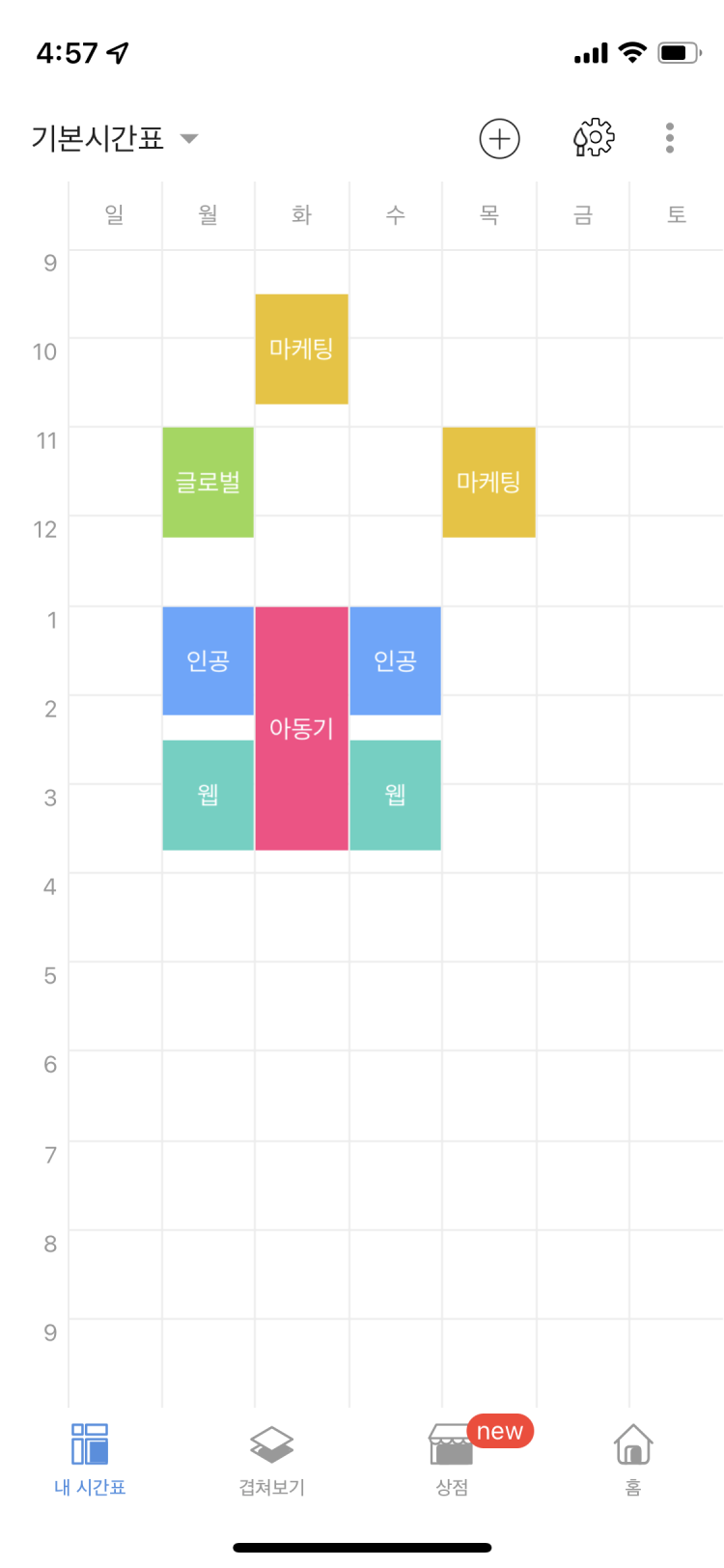
html 활용해서 시간표 만드는건데 너무 어려워서 도와주세요 ㅠㅠ


답변
글쓴이에게 세부 시간표를 물어봐서 만든 코드이다.
안녕하세요 시간표 html문의드렸는데 세부적으로 시간표 알려달라고 하셔서 채팅드려요
월-글로벌(11:00-11:15)
- 심리(13:00-14:15)
-웹(14:30-15:45)
화-마케팅(9:30-10:45)
-아동기((13:00-15:45)
수-심리(13:00-14:15)
-웹(14:30-15:45)
목-마케팅(11:00-12:15)
이렇게 시간표인데 혹시 html문서오 시간표 작성 가능하신가요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블</title>
</head>
<body>
<style>
table{border-spacing: 0; width: 100%; max-width: 1100px; margin: auto; margin-top: 50px;}
tr{height: 20px;}
tr:first-child th{border-top: 1px solid #333;}
th{width: 100px; height: 20px; line-height: 20px; border-bottom: 1px solid #333; border-right: 1px solid #333;}
th:first-child{border-left: 1px solid #333;}
td{width: 100px; height: 20px; line-height: 20px; border-bottom: 1px solid #333; border-right: 1px solid #333; text-align: center; color:white;}
</style>
<table>
<tr>
<th>시간</th>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
<!-- 9정각 -->
<tr>
<th rowspan="4">9시</th>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="2"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
</tr>
<!-- 30분 -->
<tr>
<td rowspan="6" style="background-color: rgb(150, 156, 65);">마케팅</td>
</tr>
<!-- 45분 -->
<tr>
</tr>
<!-- 10정각 -->
<tr>
<th rowspan="4">10시</th>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
</tr>
<!-- 30분 -->
<tr>
</tr>
<!-- 45분 -->
<tr>
</tr>
<!-- 11정각 -->
<tr>
<th rowspan="4">11시</th>
<td rowspan="4"></td>
<td style="background-color: rgb(65, 156, 65);">글로벌</td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="5" style="background-color: rgb(150, 156, 65);;">마케팅</td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
<td rowspan="3"></td>
</tr>
<!-- 30분 -->
<tr>
</tr>
<!-- 45분 -->
<tr>
</tr>
<!-- 12정각 -->
<tr>
<th rowspan="4">12시</th>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
<td rowspan="3"></td>
</tr>
<!-- 30분 -->
<tr>
</tr>
<!-- 45분 -->
<tr>
</tr>
<!-- 13정각 -->
<tr>
<th rowspan="4">13시</th>
<td rowspan="4"></td>
<td rowspan="5" style="background-color: rgb(65, 94, 156);">심리</td>
<td rowspan="11" style="background-color: rgb(138, 65, 156);">아동기</td>
<td rowspan="5" style="background-color: rgb(65, 94, 156);">심리</td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
</tr>
<!-- 30분 -->
<tr>
</tr>
<!-- 45분 -->
<tr>
</tr>
<!-- 14정각 -->
<tr>
<th rowspan="4">14시</th>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
<td></td>
<td></td>
</tr>
<!-- 30분 -->
<tr>
<!-- 월 -->
<td rowspan="5" style="background-color: rgb(65, 156, 156);">웹</td>
<!-- 수 -->
<td rowspan="5" style="background-color: rgb(65, 156, 156);">웹</td>
</tr>
<!-- 45분 -->
<tr>
</tr>
<!-- 15정각 -->
<tr>
<th rowspan="4">15시</th>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
</tr>
<!-- 30분 -->
<tr>
</tr>
<!-- 45분 -->
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 16정각 -->
<tr>
<th rowspan="4">16시</th>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
</tr>
<!-- 15분 -->
<tr>
</tr>
<!-- 30분 -->
<tr>
</tr>
<!-- 45분 -->
<tr>
</tr>
</table>
</body>
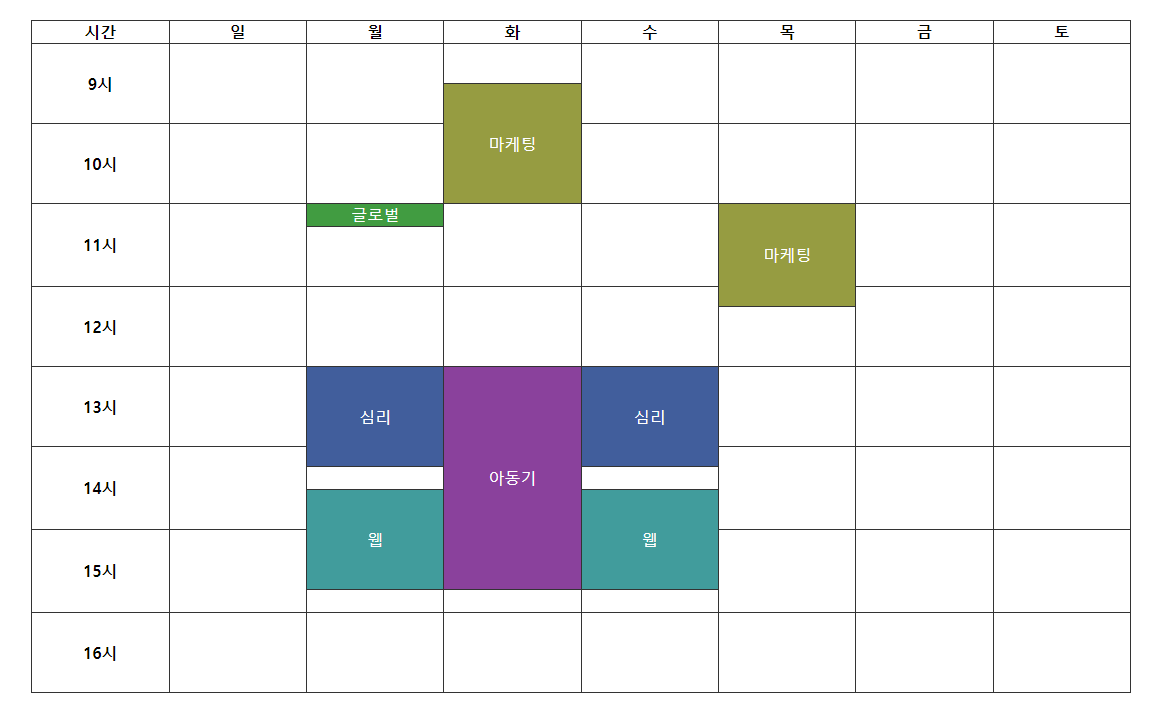
</html>코드 실행결과

반응형
'웹언어 > 지식인 답변 모음' 카테고리의 다른 글
| [지식인] 탭메뉴 만들기 (0) | 2022.06.19 |
|---|---|
| [지식인] prototype 질문 (2) | 2022.04.19 |
| [지식인] Form 질문 (2) | 2022.03.28 |
| html 커서 이미지 바꾸기 (2) | 2021.11.03 |
| CSS 클래스 요소 삭제 질문 (2) | 2021.10.23 |







