반응형

jquery .eq()
.eq(숫자)는 같은 부모의 자식 중에서 '숫자'번째 에게 접근합니다.
.index()는 숫자만 반환하는 것에 비에 eq()는 요소를 반환하기 때문에
요소의 컨트롤에 매우 유용합니다.
n번째 요소 찾기의 예시
<ul class="mainMenu">
<li>Home</li>
<li>
웹언어
<ul class="subMenu">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
</li>
<li>
색
<ul class="subMenu">
<li>PANTONE</li>
</ul>
</li>
<li>기타자료</li>
<li>일상</li>
</ul>
class mainMenu에게는 5명의 li 자식이 있다.
| mainMenu의 자식들 | |
| $('.mainMenu > li').eq(0) == 첫째 | HOME |
| $('.mainMenu > li').eq(1) == 둘째 | 웹언어 |
| $('.mainMenu > li').eq(2) == 셋째 | 색 |
| $('.mainMenu > li').eq(3) == 넷째 |
기타자료 |
| $('.mainMenu > li').eq(4) == 다섯째 |
일상 |
※eq는 0번부터 시작한다.
접근하고 싶은 요소가 있다면 클릭한 요소의 index를 저장하여
.eq(index)로 수정할 수 있다.
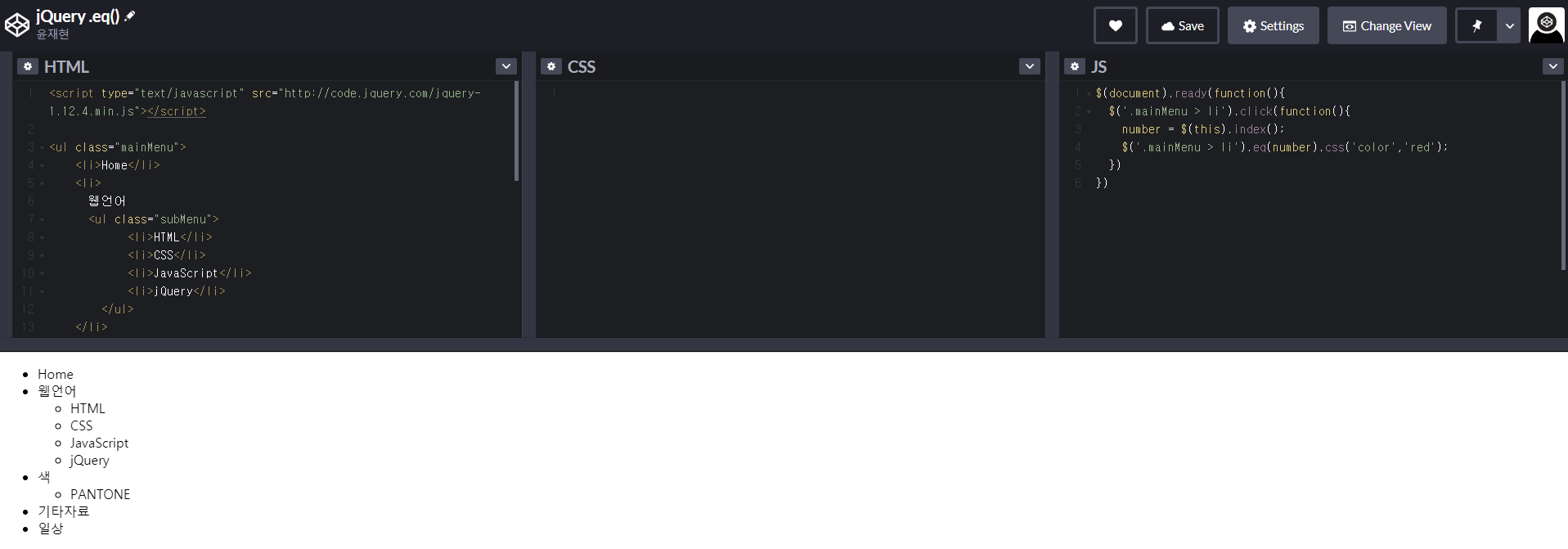
예시 및 코드 팬

See the Pen jQuery .eq() by 윤재현 (@jh91) on CodePen.
요소에 접근을 잘하려면
가계도를 생각하면 쉽다
부모, 자식, 조상, 형제, 손주 등 다양하게 탐색이 가능하고 제어가 가능하다.
children(), find(), parent(), parents(), next(), closest(), prev() 등등 앞으로 포스팅할게 너무 많다.
요소 탐색으로 원하는 조건에 도달하여 제어하자
반응형
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 parent / parents (10) | 2021.04.30 |
|---|---|
| [jQuery] 제이쿼리 toggle (20) | 2021.04.22 |
| [jQuery] 제이쿼리 width / height (6) | 2021.04.19 |
| [jQuery] 제이쿼리 text (2) | 2021.04.18 |
| [jQuery] 제이쿼리 show / hide (4) | 2021.04.16 |







