반응형

jquery .text()
.text()는 요소의 내용을 가져오거나 내용을 바꾸는 함수이다.
.val() 과 헷갈릴 수 있으니 조심하기 바란다.
text()는 input(주로)의 value값을 가져오지 못한다. 수정하지 못한다.
예시
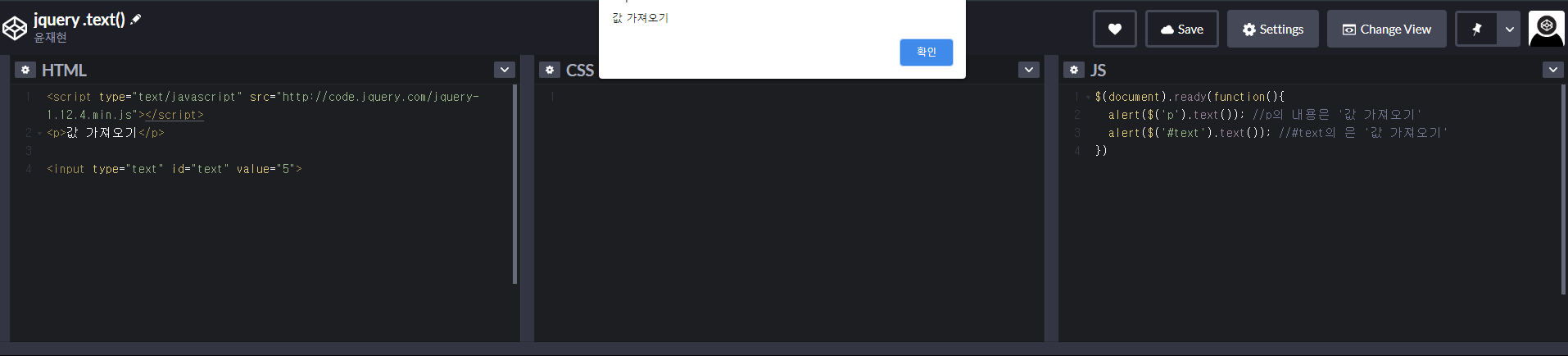
<p>값 가져오기</p>
<input type="text" id="text" value="5">$(document).ready(function(){
alert($('p').text()); //p의 내용은 '값 가져오기'
alert($('#text').text()); //#text의 내용은 가져오지 못한다.
})실행 값


코드팬
See the Pen jquery .text() by 윤재현 (@jh91) on CodePen.
.text() 사용법
$('요소').text() // 요소의 내용 값을 가져오기
$('요소'). text('바꿀 내용') // .text() 괄호 안에 바꿀 내용을 적는다. ' '필수
예시
<h1>값 가져오기</h1>
<h2>결과 가져오기</h2>$(document).ready(function(){
$('h1').text('3X3'); //h1의 내용을 '3X3'으로 바꾼다.
$('h2').text('9'); //h2 내용을 9로 바꾼다.
})코드팬에서 확인하면 된다
See the Pen jquery .text() - part2 by 윤재현 (@jh91) on CodePen.
순수하게 자바스크립트를 이용하여 수정하려면
아래의 코드를 사용하자
//방법 1 DOM 접근한다. getElementById,getElementsByClassName등을 이용한다.
var x = document.getElementsByClassName("text")[0];
var y = document.getElementById("text");
//방법 2 innerText로 값을 바꾼다.
x.innerText = "순수 자바스크립트로 해결한다.";
y.innerText = "제이쿼리 안쓰면 불편해진다.";
제이쿼리를 이용하면 편하게 수정이 가능하다.
원하는 내용으로 바꿀 수 있는 .text() 태그를 사용하자
반응형
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 eq (10) | 2021.04.21 |
|---|---|
| [jQuery] 제이쿼리 width / height (6) | 2021.04.19 |
| [jQuery] 제이쿼리 show / hide (4) | 2021.04.16 |
| [jQuery] 제이쿼리 index (4) | 2021.04.15 |
| [jQuery] 제이쿼리 css (2) | 2021.04.13 |







