반응형

HTML iframe
iframe을 사용하면 html문서에 다른 페이지를 삽입할 수 있다.
iframe의 속성
<iframe src="URL" title="정의" width="400px" height="300px"></iframe>src : iframe안에 불러올 주소를 입력하면 된다.
title : iframe이 어떤 iframe인지 알릴 때 사용한다.
width : iframe의 가로 크기
height : iframe의 세로 크기
See the Pen iframe by 윤재현 (@jh91) on CodePen.
iframe의 응용
html속성인 target을 이용하면 iframe의 src값을 줄 수 있다.
target 속성을 이용하려면 iframe에 이름(받을 곳)을 지정해야 한다.
<h1>iframe의 src값을 바꾸자</h1>
<div>
<h3>버튼을 눌러주세요</h3><br>
<a href="https://jh91.tistory.com/7" target="iframe"><button>링크1</button></a>
<a href="https://jh91.tistory.com/5" target="iframe"><button>링크2</button></a>
<a href="https://jh91.tistory.com/8" target="iframe"><button>링크3</button></a>
</div>
<iframe src="https://jh91.tistory.com/" title="구름이의 클라우드" name="iframe" width="400px" height="300px"></iframe>
1. iframe에 name을 설정해서 받을 준비를 한다.
2. a태그에 target을 붙여 전송할 곳의 name을 적는다.
See the Pen iframe src바꾸기 by 윤재현 (@jh91) on CodePen.
iframe에 youtube 영상 불러오기
iframe을 이용하면 사이트에 youtube영상도 게시할 수 있다.
<h1>iframe에 youtube넣기</h1>
<div>
<h3>버튼을 눌러주세요<br>1,2 왼쪽/ 3,4 오른쪽</h3><br>
<a href="https://www.youtube.com/embed/w6X0b2ESKi4" target="iframe1"><button>링크1</button></a>
<a href="https://www.youtube.com/embed/sqfkNcRC92g" target="iframe1"><button>링크2</button></a>
<a href="https://www.youtube.com/embed/PH6tndKoToc" target="iframe2"><button>링크3</button></a>
<a href="https://www.youtube.com/embed/tKdQAIfRn0Y" target="iframe2"><button>링크4</button></a>
</div>
<div>
//유튜브 url그냥 가져오면 안된다.
//name="iframe1"의 경우 url을 가져온것 = 실행안됨
//name="iframe2"의 경우 공유 퍼가기 iframe내 src 주소를 가져온것 = 실행잘됨
<iframe src="https://www.youtube.com/watch?v=a6hQ-kK0_Jw" name="iframe1" title="구름이의 클라우드" width="400px" height="300px"></iframe>
<iframe src="https://www.youtube.com/embed/a6hQ-kK0_Jw" name="iframe2" title="구름이의 클라우드" width="400px" height="300px"></iframe>
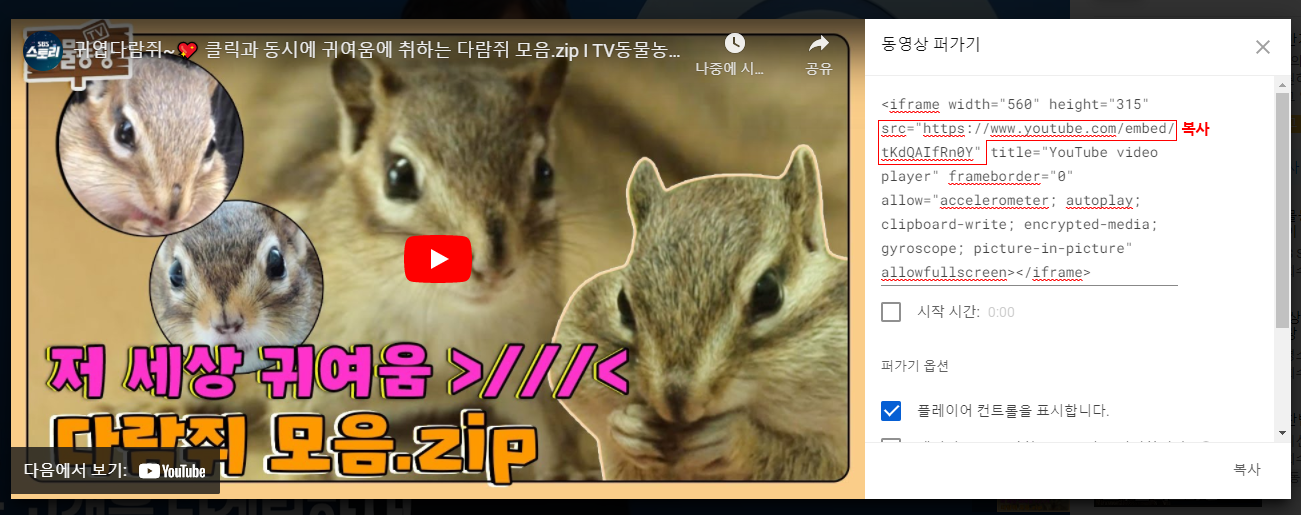
</div>유튜브 영상을 가져올 때 주의해야 할 점
1. 유튜브 영상의 url을 그대로 가져오지 않는다.

2. 유튜브 영상을 퍼갈 때는 공유를 이용하여 가져온다.



3. 유튜브 동영상 소유자가 외부 공개 허용하지 않았거나
비공개 처리 하였거나 영상을 삭제했으면 url을 가져와도 소용이 없다.
See the Pen iframe youtube by 윤재현 (@jh91) on CodePen.
반응형
'웹언어 > HTML' 카테고리의 다른 글
| [HTML] meta 설정하기 open graph (14) | 2021.05.09 |
|---|---|
| [HTML] input 사용법 (6) | 2021.05.05 |
| [HTML] form 사용법 (12) | 2021.05.04 |
| [HTML] audio 사용법 (0) | 2021.04.05 |
| [HTML] 프로그래스바 구현 (2) | 2021.03.03 |







