728x90
반응형

HTML meta
meta태그는 html문서의 <head>와 </head> 사이에 적는다.
meta태그는 문서의 정보나 소유주, 검색엔진 노출 등 화면에 영향을 주지는 않지만
다양한 정보를 함축하게 하는 태그이다. 웹페이지 디자인에 영향을 주지 않는다.
meta태그는 여러가지 종류를 가지고 있다
그 중 opengraph 라는것에 대해 다뤄볼 예정이다.
opengraph
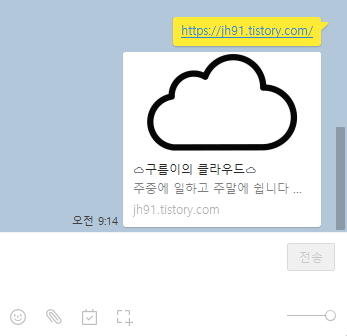
url링크를 보내게 될때 뜨는 정보들을 본적 있는가??

위의 이미지를 보면 url링크를 보냈을 때
url링크 밑으로 박스가 하나 생성되면서
이미지와 글, 내용, 주소의 정보가 나타난다.
위의 것이 meta태그 중에서 opengraph 라고 할수 있다.
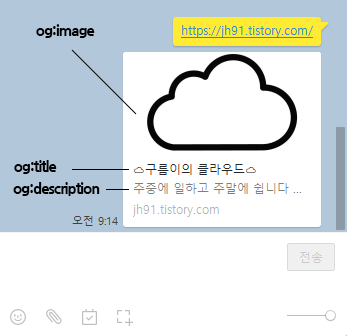
그러면 opengraph에는 어떤 속성들이 있고 설정해야 되는지 알아보자
opengraph의 속성들

<meta property="og:title" content="구름이의 클라우드" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://jh91.tistory.com" />
<meta property="og:image" content="https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FlwZ7Q%2Fbtq4bjCctaS%2FAAAAAAAAAAAAAAAAAAAAAFABl2m29Yk-0V4yY9tUVVYCQPZfNcAxroeo0wLCpDP2%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DCFIaOWYmsjxpNsLcxjam1YIf7C4%253D" />
<meta property="og:description" content="주중에 일하고 주말에 쉽니다" />
| og:title | 사이트의 제목 |
| og:type | 사이트의 타입 주로 website를 사용한다 |
| og:url | 사이트 대표 url |
| og:image | 사이트 대표 이미지 2:1 비율 혹은 1:1 비율을 많이 사용한다 |
| og:description |
사이트의 설명 |
위의 표로 정리한 것들만 사용하면 url을 보냈을 때 opengraph가 이쁘게 나타날 것입니다.
이 외에도 여러가지가 있지만 제일 중요한 정보들 위주로 정리를 하였습니다.
opengraph에 나타나는 이미지가 마음에 들지 않아 여러번 작업을 하게 될 수 있으니
이미지 비율에 신경쓰면서 작업하면 좋을것 같다.
정보를 수정하여 게시 하였는데 바뀌지 않는다면 (캐시데이터가 남아 있다)
카카오톡 개발자 도구에 들어가서 로그인 한뒤에 캐시데이터를 삭제해 주면된다.
developers.kakao.com/tool/clear/og
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
728x90
반응형
'웹언어 > HTML' 카테고리의 다른 글
| [HTML] select 하나만 골라봐 (6) | 2021.05.26 |
|---|---|
| [HTML] 파비콘 설정하기 (15) | 2021.05.12 |
| [HTML] input 사용법 (6) | 2021.05.05 |
| [HTML] form 사용법 (12) | 2021.05.04 |
| [HTML] audio 사용법 (0) | 2021.04.05 |







