
[블로그 A to Z] 파비콘, 아이콘 설정하기
들어가기 앞서 블로그에 대한 정보들 찾아서 원하는 정보만 보셔도 됩니다.
이전 글 보기
[블로그 A to Z] 썸네일은 꼭 만들어요
서론 블로그의 글을 작성할 때 대표 이미지를 설정하는가? 아무 이미지나 사용하며 대표 이미지로 설정하지는 않는가? 같은 값이면 다홍치마라고 조금 더 꾸며 페이지 유입을 늘리고 페이지의
jh91.tistory.com
2. [블로그 A to Z] 티스토리 스킨을 설정하세요
[블로그 A to Z] 티스토리 스킨을 설정하세요
서론 티스토리는 HTML, CSS, JS의 수정을 통해서 블로그를 홈페이지처럼 만들 수 있다. 티스토리를 사용하시는 분들의 대부분은 웹쪽 전공이 아니기에 내가 원하는대로 직접 수정하여 만들기가 쉽
jh91.tistory.com
3. [블로그 A to Z] 1일 1포! 매일 포스팅 하세요
[블로그 A to Z] 1일 1포! 매일 포스팅 하세요
[블로그 A to Z] 1일 1포! 매일 포스팅하세요 들어가기 앞서 블로그에 대한 정보들 찾아서 원하는 정보만 보셔도 됩니다. 이전 글 보기 1. [블로그 A to Z] 썸네일은 꼭 만들어요 [블로그 A to Z] 썸
jh91.tistory.com
오늘의 포스팅 시작합니다
서론
오늘은 파비콘에 대해서 이야기 하려 합니다.


파비콘을 우리는 왜 설정 해야 할까요??
우리는 지난 포스팅에서 썸네일에 대해서 배웠습니다.
썸네일이 게시글에 대한 정보를 담고 있는 거라 하면
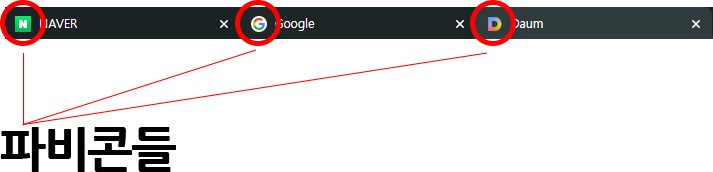
파비콘은 사이트에 대한 정보를 담고 있는 아이콘 이라 할 수 있습니다.
파비콘 설정하기
사용법이나 적용방법은 이전글에 있으니 꼭 참고 하여서 작업하시면 좋을것 같습니다.
오늘은 전에 다루지 않았던 파비콘에 대한 이야기는
예전 포스팅을 참고 하시면 도움이 더 많이 될것입니다.
2021.05.12 - [웹언어/HTML] - [HTML] 파비콘 설정하기
[HTML] 파비콘 설정하기
HTML 파비콘? 파비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 사이트를 대표하는 아이콘이다. 아이콘 크기는 16X16, 32X32, 48X48, 64X64 픽셀로 구성해야 된다. 사이트를 대표하는 이미지를 브라
jh91.tistory.com
따로 언급 없이 예전글만 참고 해도 충분하다
티스토리 유저라면
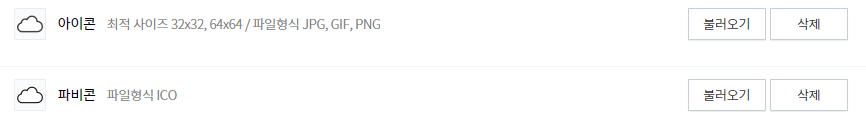
개인블로그 주소 뒤에 /manage/setting/blog를 입력하고
아래에 파비콘과 아이콘 영역에 추가하면된다.
복사가 되니 꼭 넣어 보자

파비콘의 유무에 따라서 사이트의 느낌이 달라진다.
파비콘은 사이트의 얼굴마담이라 생각하면된다.
결론
우리는 글을 이쁘게 하기 위해서 썸네일을 만든다고 했다.
그렇다면 사이트가 아름답기 위해서는 레이아웃(스킨)과 파비콘, 오픈그래프를 설정해야 된다.
사이트가 좀더 아름답기 하기 위한 파비콘 꼭 설정했으면 좋겠다.
'블로그' 카테고리의 다른 글
| [이벤트 인증]뮤직카우 출석 이벤트 10일차 근황 (0) | 2021.08.13 |
|---|---|
| 얀센 백신 접종 후기 (5) | 2021.06.11 |
| [블로그 A to Z] 1일 1포! 매일 포스팅 하세요 (12) | 2021.05.29 |
| [블로그 A to Z] 티스토리 스킨을 설정하세요 (20) | 2021.05.21 |
| [블로그 A to Z] 썸네일은 꼭 만들어요 (22) | 2021.05.15 |







