반응형

media쿼리를 이용하면 반응형 페이지를 만들수 있다.
반응형 페이지란
페이지 하나로 화면사이즈에 따라 다르게 보여주는 표현해주는 기술입니다.
사용자가 보기 편리하게 만드는 페이지입니다.

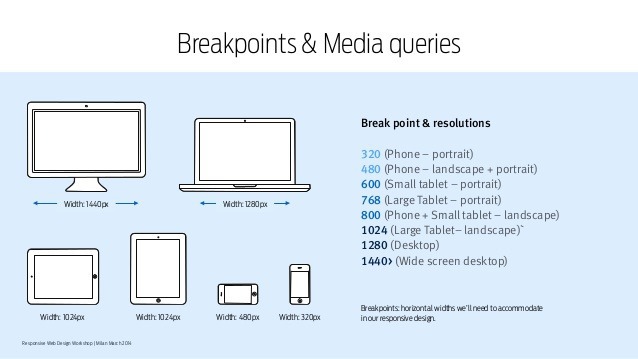
디바이스별 사이즈
해상도 320px 이상 또는 768px 미만 -> 스마트폰
해상도 768px 이상 또는 1024px 미만 -> 태블릿
해상도 1024px 초과 -> PC
사용법
HTML head 부분에 아래의 코드를 넣어줍니다.
아래의 코드는 meta태그로 뷰포트를 사용함으로 장치의 크기에 따라서 크기를 바꿔주겠다는 명령어입니다.
meta태그가 선언되어야지 반응형으로 만들수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">방법 1. 모바일에서 PC로 커진다.
/* 모바일 -> PC / 점점 커진다.. */
@media screen and (min-width: 769px) {
/* PC에서 사용될 스타일을 여기에 작성합니다. */
}방법 2. PC에서 모바일로 작아진다.
/* PC->모바일 / 점점 작아진다 */
@media screen and (max-width: 768px) {
/* 모바일에 사용될 스타일을 여기에 작성합니다. */
}
IE 9이하
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]-->IE 10이상
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
/* IE10+ CSS */
}
저는 주로 방법2를 사용합니다.
가급적이면 익스말고 다른브라우저 사용합시다.
반응형
'웹언어 > CSS' 카테고리의 다른 글
| [CSS] #, . / id와 class (0) | 2021.05.31 |
|---|---|
| [CSS] 요소를 투명하게 만드는 여러가지 방법들 (8) | 2021.05.01 |
| [CSS] 선택자 :Hover (0) | 2021.03.25 |
| [CSS] Parallax Scroll / 패럴렉스 적용방법 (2) | 2021.03.24 |
| [CSS] 스크롤바 커스텀 (2) | 2021.03.15 |







